Kagi Gruvbox Dark Theme CSS
2023-09-23
About
This is a Kagi theme based on the official Moon Dark theme, inspired by gruvbox.
The CSS is incomplete, I only have changed the styles of what I usually see on the search result page. However, styling in Kagi is dead simple, you should be able to use it as the base CSS and customize by yourself easily!
Enjoy ;)
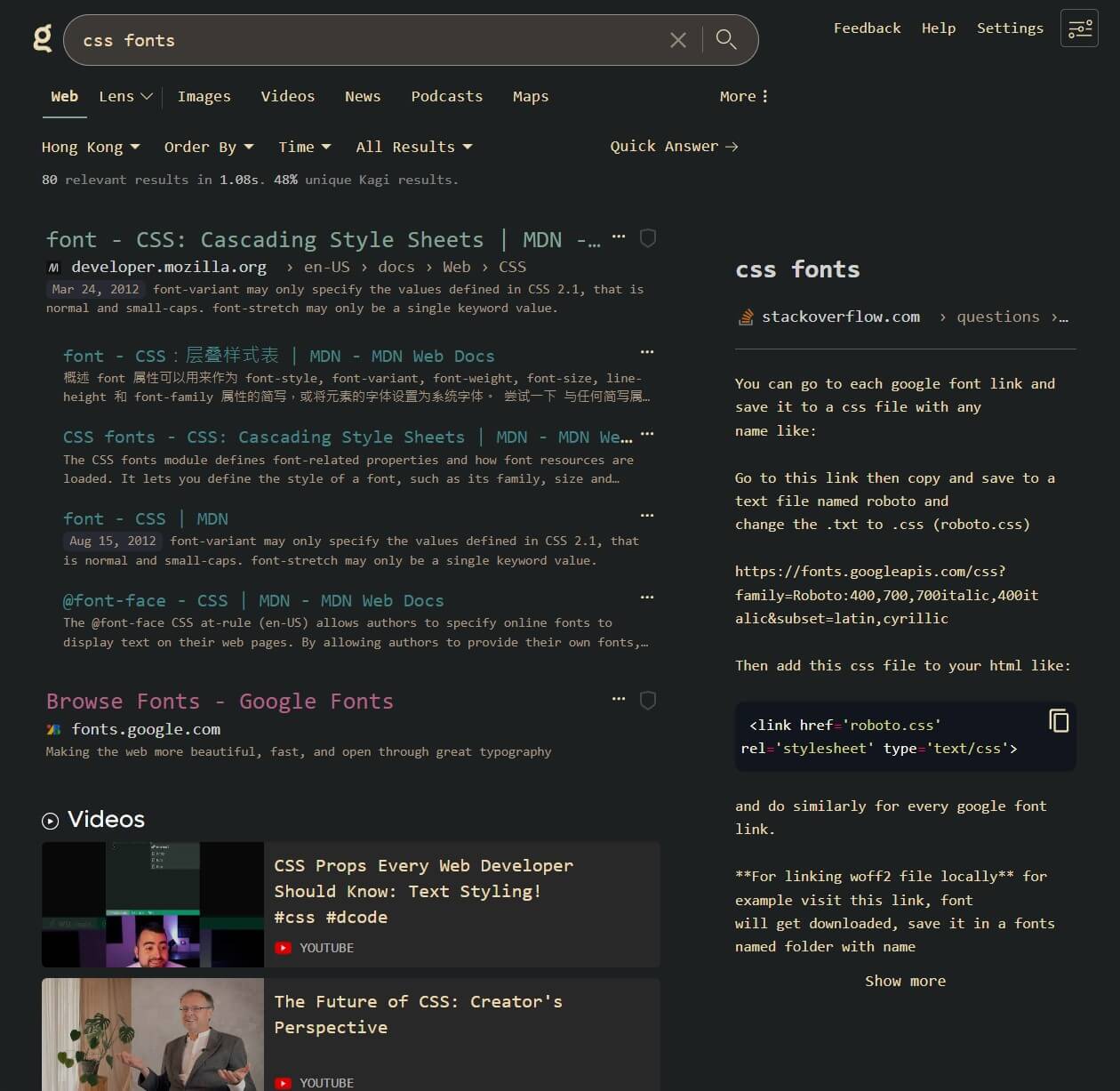
Preview

Apply Theme
-
Goto Kagi.com -> Settings -> Appearance
-
Choose
Moon Darkas the Default Dark Theme -
Copy following CSS to
Custom CSSand hitApply Custom CSSbutton -
Done! You might want change to larger font size due to
monospace, or you can change thefont-sizein thebodyby yourself 🍻
Gruvbox Dark CSS
:root {
--font-main: monospace;
--color-primary: #ebdbb2;
--color-primary_hover: #fbf1c7;
--page-text-color: #ebdbb2;
--background-color: #1d2021;
--color-primary_visited: #b16286;
--search-result-title: #83a598;
--search-result-title-hover: #458588;
--search-result-subtitle: #458588;
--search-result-content-text: #a89984;
--color_link: #83a598;
--footer-bg: #1d2021;
--color-search-input: #3c3836;
--inline-widget-bg: #282828;
--search-result-date-new-bg: #d79921;
--related-item-bg: #282828;
--search-result-date-bg: #282828;
--m_sri_gap_color: #1d2021;
}
.btn.--yellow {
background: #d79921;
}
.footer.footer-landing,
header.app-header.app-content-box,
.__sri-title .__sri_title_link,
.__sri-title .__sri_title_link:hover,
.__srgi-title a,
.__srgi-title a:hover {
border: 0;
}
.__sri-title {
margin-bottom: 0;
}
.__sri-url .__domain-favicon {
margin-right: 10px;
}
.__srgi-title a {
color: var(--search-result-subtitle);
}
.__sri-desc {
font-size: 0.7rem;
}